
Diseño de una funcionalidad para dividir gastos en Glovo
Overview
Este es el proyecto final del Curso Part-time de UX/UI de Ironhack que realicé junto a mis compañeras Yaiza Gutiérrez y Victoria Dominguez en colaboración con Glovo. El desarrollo del proyecto duró 5 semanas y fue escogido para participar en el Hackshow.
El reto
El brief que nos proponía Glovo era el de añadir una nueva funcionalidad para dividir pagos con amigos, creando la menor fricción posible en el flujo actual de la aplicación.
La dificultad del proyecto consistía en poder dar respuesta a los diferentes casos de uso que nos planteaban, como por ejemplo:
Dividir a partes iguales o por artículos
Qué ocurre con la solución de recibo
Cómo influyen los gastos de envío u otros recargos sobre el precio total
Cómo funcionaría si un usuario aún no ha llegado o no responde
¿Qué es Glovo?
Glovo es la app que te permite conseguir los mejores productos de tu ciudad en pocos minutos, conectando usuarios, comercios y repartidores
Su valor diferencial con respecto a sus competidores directos es que Glovo permite hacer llegar cualquier tipo de recado, donde sea, mientras que sus competidores están centrados exclusivamente en el ámbito del food delivery.
Investigación
Objetivo de investigación
Como punto de partida, queremos obtener información sobre el comportamiento de los usuarios a la hora de compartir una comida/cena con amigos. Desde el momento de decisión de platos, hasta el momento de pago, ya que nuestra hipótesis es que la relación entre los comensales y el contexto, puede influir en la forma de pago. Decidimos centrarnos en dos situaciones:
A la hora de consumir en un bar o en un restaurante con un grupo de amigos, para ver si esto se puede extrapolar a la experiencia digital.
En el momento de pedir comida a domicilio para varias personas a través de una app de delivery.
Investigación primaria
Para alcanzar nuestro objetivo y dar respuesta a las diferentes dudas que se nos presentan, realizamos:
Una entrevista a 14 usuarios entre 25–35 años, con el fin de entender la parte más emocional del proceso de pago y de las deudas que se pueden ocasionar.
Una encuesta a 91 usuarios, para cuantificar algunos aspectos como el porcentaje de personas que pagan en el momento, o el porcentaje que divide a partes iguales o que cada uno paga lo suyo.
Resultados
De la encuesta obtenemos los siguientes datos relevantes:
Preguntando por el momento de pago en las entrevistas, obtenemos el principal insight de la investigación
La experiencia grupal es más positiva en un restaurante que en un proceso delivery, por el simple hecho de que en un restaurante el momento de deuda desaparece al poder pagar cada uno su parte con tarjeta.
Las deudas que se pueden generar en una experiencia delivery, hacen que afloren emociones negativas en los usuarios. Éstos dijeron sentirse avergonzados, apurados, molestos, incómodos o tensos cuando les preguntamos por el momento de saldar deudas con sus amigos (tanto al tener que recordar la devolución de dinero, como al ser recordados).
User personas
Gracias a la investigación, descubrimos que a la hora de hacer un pedido delivery los usuarios adoptaban dos roles muy marcados: el perfil activo y el pasivo, y así definimos a nuestros user personas:
El perfil activo lo representa Elisa, una persona decidida y carismática, que le gusta descubrir nuevos restaurantes en las apps de delivery. Siempre es ella la que se encarga de organizar los pedidos grupales, aunque el hecho de tener que recordar a sus amigos que le devuelvan el dinero, hace que se le quiten las ganas de llevar la iniciativa.
En el polo opuesto y como perfil pasivo, está Marcel, que prefiere pasar desapercibido en el momento de decisión. Se le hace un mundo el hecho de organizar y cuadrar gustos, así que prefiere que sea Elisa la que se encargue. Reconoce que es algo despistado y que alguna vez le han tenido que recordar que pague su parte del pedido.
User Journey
Una vez identificados ambos usuarios, trazamos un User Journey para establecer la relación entre ambos durante el proceso de pedido grupal.
Definimos cada una de las etapas, desde el momento en el que se toma la decisión de pedir un Glovo, hasta el momento en el que se saldan las deudas, e identificamos los sentimientos de los usuarios en cada uno de esos momentos.
Observamos que el pago se convierte en un momento de incertidumbre para Elisa, la organizadora, cuando ve que Marcel no paga su parte en el momento. Sabe que cuanto más tiempo pase, más probabilidad habrá de no recibir de vuelta su dinero.
La demora de Marcel en el pago es lo que genera el mayor pain point para ambos usuarios. Cuando Elisa decide reclamarle el dinero, los dos sienten vergüenza.
Para definir la nueva funcionalidad decidimos centrarnos en este punto de fricción, que hace que la experiencia del pedido grupal en Glovo se convierta en algo negativo.
Es la funcionalidad que permite realizar pedidos grupales dividiendo los gastos y saldando las cuentas de inmediato, evitando así la incertidumbre generada por las deudas pendientes.
Casos de uso
Una vez definida la propuesta de valor de nuestra funcionalidad, nos centramos en identificar los posibles casos de uso que se podían generar al utilizar la nueva funcionalidad.
Planteamos hasta 12 casos que se podían dar con el uso de la funcionalidad, incluyendo los propuestos en el brief. A continuación se listan de mayor a menor relevancia para la definición de la nueva funcionalidad:
Un mismo plato ha de ser pagado por varias personas
El organizador quiere quitar/añadir a alguien al pedido grupal
El host quiere dividir añadir al pedido grupal a alguien que no tiene guardado en su agenda de contactos
Una persona está llegando y no se da cuenta de la notificación (el host no recibe su respuesta)
Una persona rechaza el pago (sin querer)
A una persona no le llega la notificación
Una persona tiene su tarjeta caducada y no se puede efectuar el pago de su parte del pedido
No todos los usuarios quieren dejar propina
Se quiere añadir al pedido grupal a alguien que no sea usuario de Glovo
Alguno de los usuarios prefiere pagar en efectivo
Un usuario necesita una factura del restaurante
El organizador quiere utilizar el código promocional de otro participante para el pedido grupal
Para el proyecto, dado que se trata de un MVP (Mínimo Producto Viable), decidimos desarrollar únicamente aquellos casos de uso que mejor definían la funcionalidad. Se desarrollan los casos de uso del 1–7, dejando del 8–12 como next steps.
Flujos
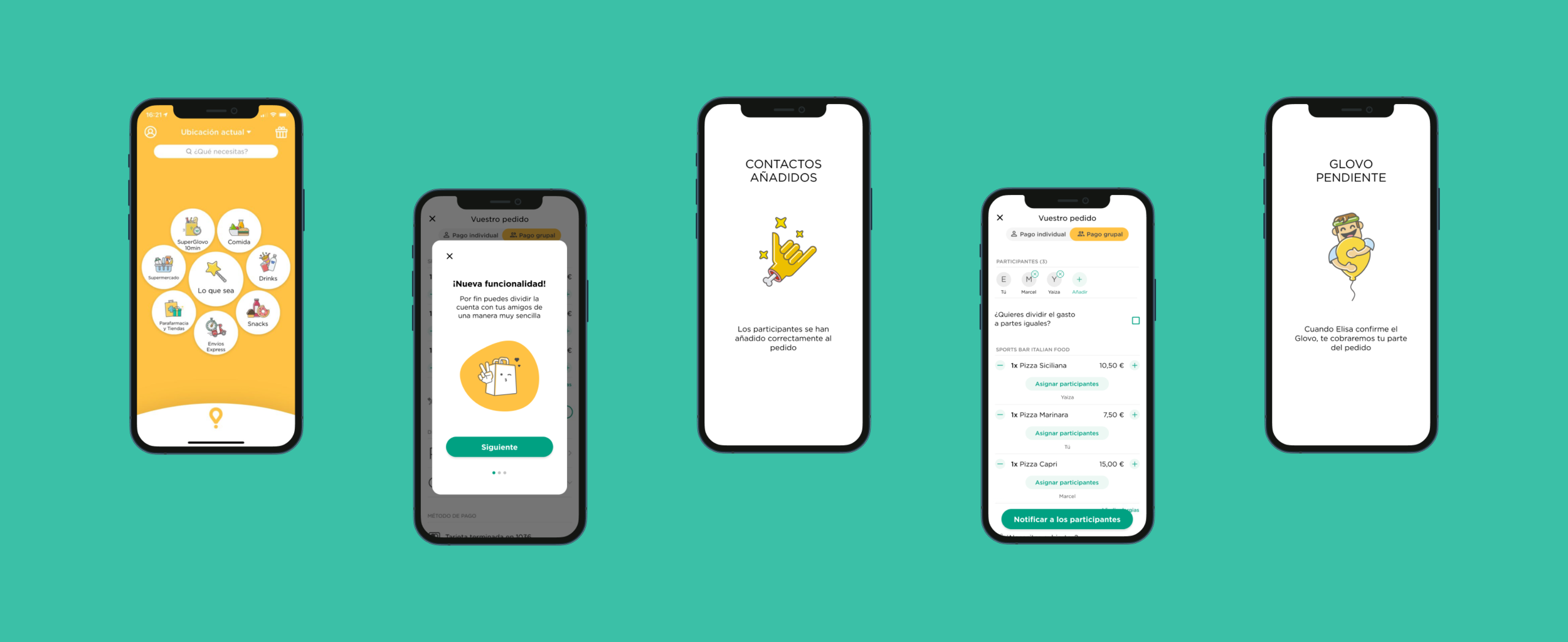
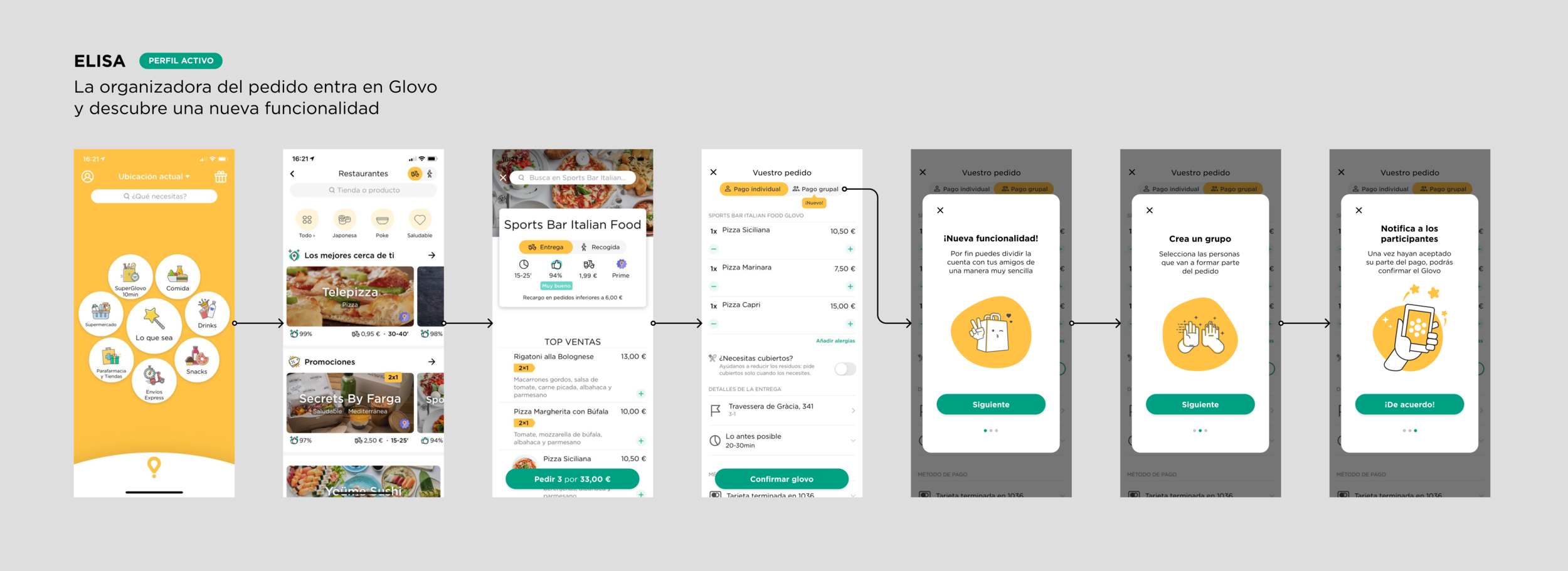
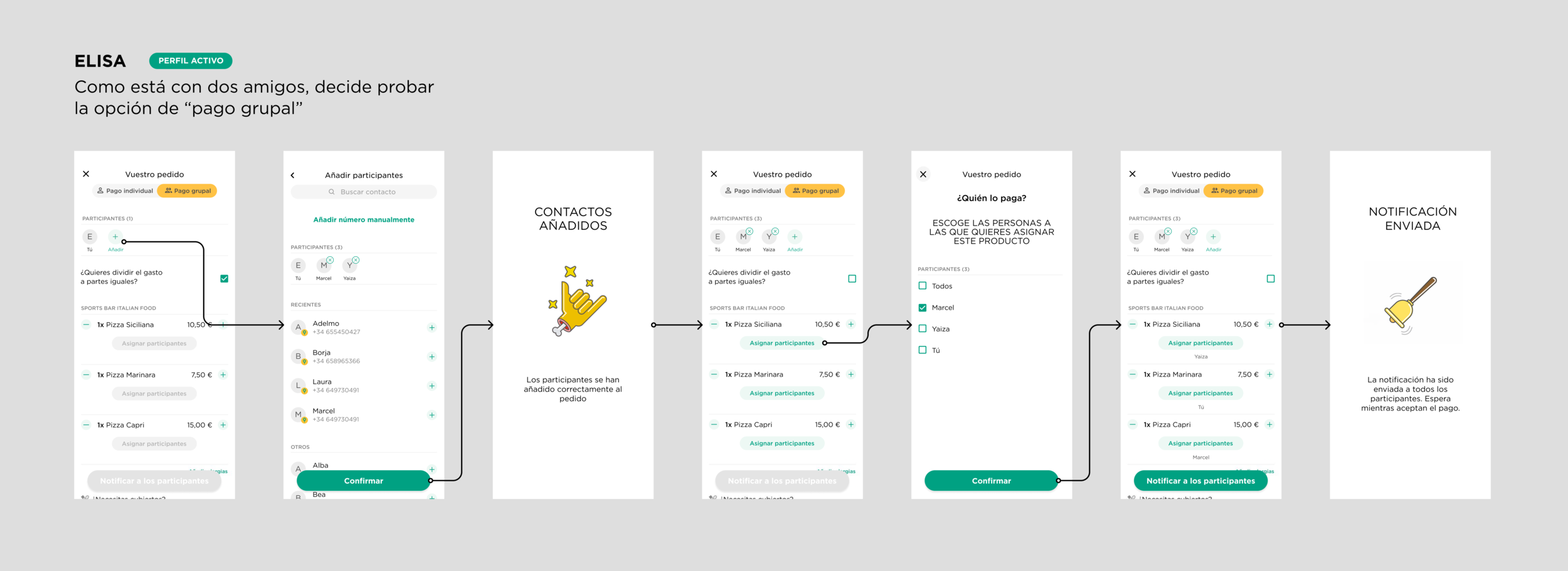
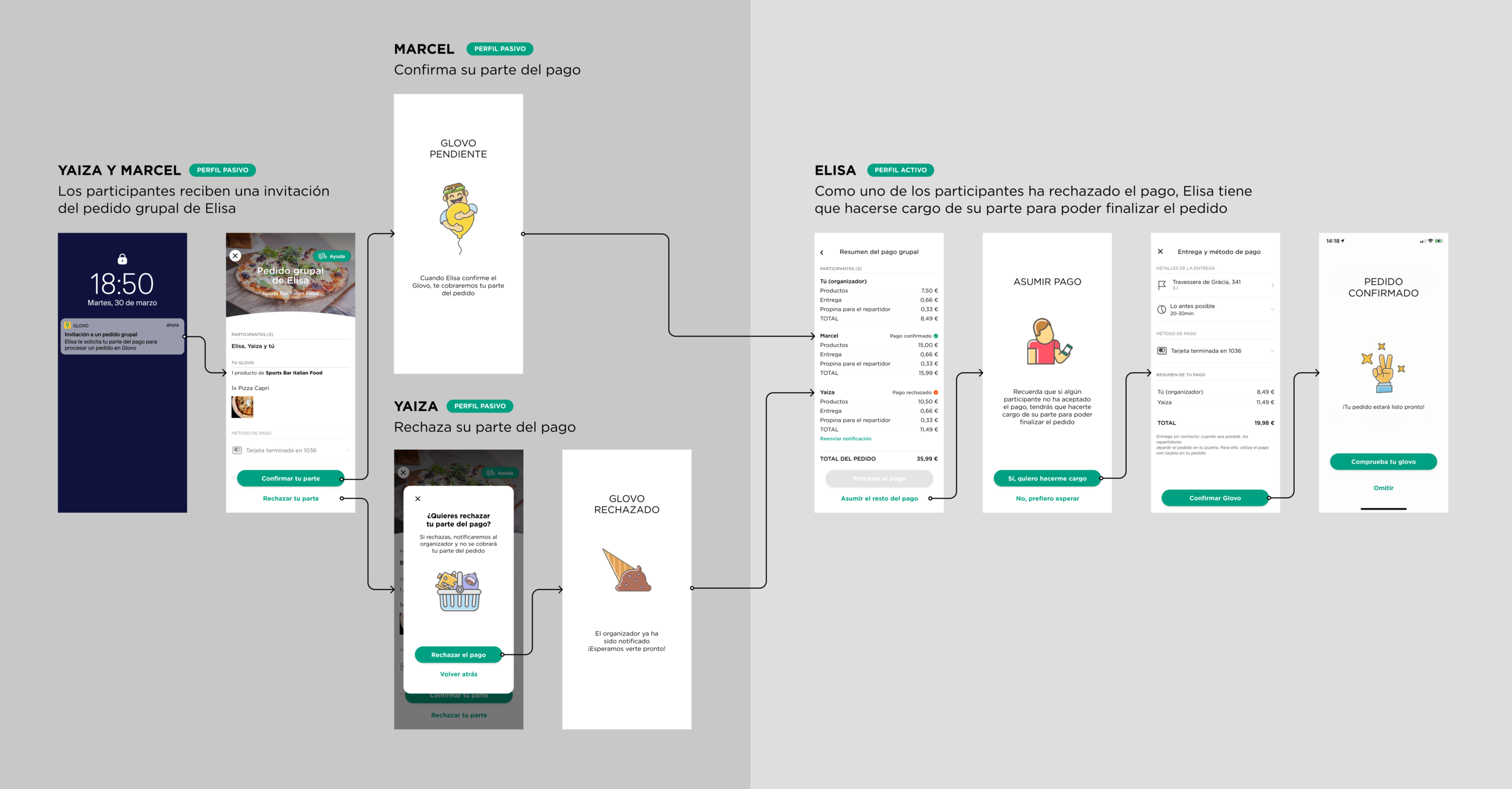
En las siguientes imágenes se muestran algunas de las pantallas más relevantes para entender los diferentes flujos, diferenciados por perfil de usuario y tipo de rol que desempeñan en el pedido:
Elisa, perfil activo y organizadora del pedido grupal
Marcel y Yaiza, perfiles pasivos e invitados del pedido grupal



Prototipo & iteraciones
El producto ha ido evolucionando gracias al feedback que hemos obtenido de los test de usabilidad y los task analysis que hemos realizado en tres iteraciones (prototipo en baja, media y alta fidelidad), con un total de 21 usuarios.
A continuación se muestran algunas de las pantallas que fueron más conflictivas y que nos ayudaron a definir el producto:
Dónde incluir la funcionalidad
Decidimos hacerlo al inicio del flujo. En esta pantalla el usuario tenía dos opciones:
Clicar en “pago individual” y continuar con el flujo actual de Glovo, escogiendo el restaurante al que pedir.
Clicar en “pago grupal” y añadir a las personas con las que iba a hacer el pedido, antes de poder ver los restaurantes.
Feedback
Los usuarios se mostraron molestos con el click adicional que tenían que hacer en caso de escoger “pago individual”.
En caso de querer hacer un “pago grupal”, los usuarios tenían la expectativa de poder ver los restaurantes al inicio del proceso. Añadir a sus contactos antes, les suponía un esfuerzo innecesario si luego no encontraban lo que buscaban en Glovo.
Además, la decisión de incluir la funcionalidad en ese momento, nos obligaba a mantener durante todo el flujo, un icono de edición de ese grupo creado, rompiendo con el diseño actual de la app.
Iteración
Debido a la fricción que creaba la funcionalidad en ese momento del flujo, decidimos reubicarla e incluirla después de escoger los restaurantes. Así, los usuarios podían:
Entender rápidamente la funcionalidad gracias al toggle, pudiendo ver de manera sencilla las acciones que se activaban en uno y otro estado.
Poder realizar todas las acciones pertenecientes al “pago grupal” desde una misma pantalla.
Pantalla pago grupal
La siguiente imagen muestra las iteraciones que realizamos sobre la pantalla de “pago grupal”.
Entre otras, uno de los comportamientos que pudimos observar en los test de usabilidad, era que los usuarios hacían click en los botones “+” y “-” para añadir o quitar participantes. Esto hizo que tuviésemos que replantear la disposición y características de los botones para evitar confusión.
Pantalla Resumen de pago
La pantalla en la que el organizador del pedido quedaba a la espera de que el resto de participantes aceptasen el pago, también fue bastante conflictiva. El feedback que obtuvimos fue:
Los usuarios querían tener el detalle de la cuenta desglosada, para saber en todo momento qué iban a pagar (incluyendo la propina para el repartidor u otros gastos añadidos).
Los usuarios no tenían claro a qué hacían alusión los términos “confirmado”, “rechazado” o “reenviar. Así que definimos mejor los estados y las acciones para que el usuario entendiese qué podía hacer en esta pantalla.
El producto
A continuación se muestra el prototipo en alta fidelidad, que fue el resultado de las iteraciones anteriormente explicadas:







